Test Flexible Content
Proof of concept for Flexible Content within NextJS. If you are on the standard WordPress site, you won’t see any flexible content.
Proof of concept for Flexible Content within NextJS. If you are on the standard WordPress site, you won’t see any flexible content.
Test how forms could work in NextJS
Main blog pulls through say 6 posts. Then we have a custom post type where we use 3 posts. Pagination always breaks.
After updating to macOS Ventura, you may run into some local dev environment issues, such as error messages and local URLs timing out when trying to visit.
Fear not!
Able Agent is using the old hubspot API, when Hubspot deprecated API keys in favour of Private Apps
This involved moving across to the new version of the hubspot API PHP library (https://github.com/HubSpot/hubspot-api-php) which is kept up to date with php versions.
Able Agent has a requirement to run old version of php as it can’t update certain plugins.
The issue was around how to tell composer that we are stuck using a particular version of PHP
We could go through each release in Github and find the dependancies in the composer.json file but that would take ages.
Google doesn’t seem to like the use of ‘href=”#”‘ as it isn’t quite a link and isn’t quite not a link.
From an HTML validation side, using ‘#’ is completely valid and, from an accessibility site, the link will be treat and read as a standard link.
Looking around online it seems like the most sensible solution is to use a button element in place of a link that alters the page the user is currently on. This way, Google will see the button and treat it as such from a validation and accessibility stand point, even if the button is styled to look like a text link.
Ideally, all links would look like links and all buttons like buttons, but that’s not always the case. This seems like the best solution and therefore is the recommended approach until we can find evidence of a better / alternative solution.
WP by default outputs some basic markup for captions. Sometimes we need to extend this out a bit.
Page Speed Insights fails to calculate LCP when there’s opacity animations on the initial page load.
Launching Stuart Wright we came across the issue where this line in htaccess
Redirect 301 /index.html https://www.stuartwrightfunerals.co.uk/
Was causing a redirect loop.
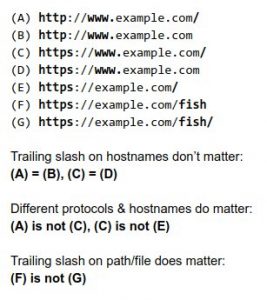
Every few months we have a discussion about trailing slashes in urls.
This tweet from John Mueller should clear it up

There has been a big issue with the local dev environments after upgrading to Mac OS BigSur. Basically, it stopped working. This has happened previously but not to this scale.
The issue is mainly due to the new OS having some structure changes and also the new M1 chip in the latest hardware.
If using a machine with the M1 chip, VirtualBox simply doesn’t work and there are no plans to support it moving forward (at the time of writing).
The issue that’s been plaguing my laptop’s local environment is that virtualbox wouldn’t run correctly without errors, vagrant didn’t ‘up’ correctly and the IP address change wouldn’t load anything other than static HTML pages when it could.
If you’ve created a custom user role and then made changes to the capabilities, sometimes the changes aren’t reflected in the logged in view.
Logging out and logging in doesn’t do the trick, what do you do?!
When updating gulp or the various dependancies, you can sometimes comes across this error:
gulp-sass 5 does not have a default Sass compiler; please set one yourself.
Both the `sass` and `node-sass` packages are permitted.
For example, in your gulpfile:
Sorting out the job schema for insight IAPT I was getting muddled over the salary reference and how to do it using microdata, this site rescued me.
Shows you all of the questions that you rank for along with impressions and clicks
Just came across a struggle with bookit and supplier hub around pushing env changes up (changing mailgun/email provider details)
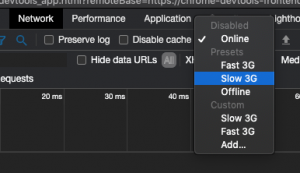
Chrome used to have defaults set for throttling your network speeds to see how a website will perform on slower devices – it no longer appears to have defaults set.
First add the throttling speeds (dev tools->settings cog top right, throttling left nav) then add custom profile – add the following:
![]()
Then go incog and *before the page loads* (so it doesn’t cache anything) go into dev tools, then click the drop down to the right of “cache” and select a relevant speed.

Hamish Brown website was causing issues on slower network speeds where masonry was firing before all the images had loaded – meaning by the time you reach the bottom of the page images hadn’t loaded in fully, but masonry had finished.
Enter imagesloaded – a plugin which sits alongside masonry
When looking at IDF, the request came in to use ajax filtering, and order events by the event date descending, i.e. Future > Present > Past
Tweaking the archive page is straight forward enough;
Enter: suppress_filters
Monitoring the digi marketing reports for clients like Aquaseal and Landform we noticed page speed dropping considerably.
Using contact form 7 if we turned off the recaptcha integration page speed increased by 10+ points – in Landforms case it went from 25 (red) to 50 (amber)
But this means we have no spam filtering in place.
Here is a way to reduce the number of queries when using WP_Query without affecting the results returned.
If you have a text area that requires a limited height, and JS isn’t going to cut it if there’s HTML inside, then you can use this technique to add an ellipsis at the end of the limit.
This solution has been tested to work in Chrome, FireFox, Safari and Opera. It most likely won’t work in IE so, if the ellipsis is very important, don’t use it as a total solution.
How to activate and how to write to the log file
A flex container with multiple child elements has an overflow issue.
Say you have a flex container and 3 child elements. The first child is fixed with and has flex-grow: 0; and flex-shrink: 0; on it.
The last child also has grow and shrink 0 but has a width defined by the contents.
The middle element needs to grow and shrink between between the first and last child, but it’s contents are wider than the available space, thus overflowing the content outside of the parent container.
This isn’t really an issue, as such, it’s just a helpful way to display a page’s content via a variable.
The usual approach to displaying content would be:
the_content();
There’s also:
get_the_content();
or:
content('50');
Sites like Generator and mactech which use some custom url structures to deal with ajax loading in single pages sometimes through 404’s unexpectedly during dev.
Local development environment loading slowly or not at all.
Vagrant Provision / Destroy doesn’t fix the issue.
Performing a find and replace on a big file (500mb) on the Exec Compass site. Tried opening in Sublime, Atom, VSCode, MacVim etc. All struggled badly.
When using paypal sandbox and you want to update the IPN notification URL.
Sandbox does not reflect Live, the IPN URL is not in the same place.
Came across this trying to upload a large (1gb+) file of our backups.

When setting up a local dev site, the new URL returns ‘This site can’t be reached’. Other local URLs still work, however.
Provisioning, removing and re-adding the project doesn’t fix it.
This isn’t really an issue, as such, more of a handy bit of functionality.
If you’re needing to restrict the length of a caption from Instafeed.js you can use this little filter snippet.
When a flex container has 3 child elements, the middle element isn’t in the dead centre of the container.
When an element is absolutely positioned inside a flex object, the layout of other elements can still be affected.
For example, in DOM order, there’s a button, a logo and a menu at the top of the site. The container is the flex object and the three child elements are in the layout.
The absolute button (top and right) will leave some padding to the left of the logo in IE browsers.
If on a WordPress install you wish to hijack any attempts to access /wp-admin/ to login (note this doesn’t work for wp-login.php)
As of late 2016 instagram changed their API functionality and registration.
Using laravel homestead, using PHP 7 for older projects (trade print for example) when trying to run artisan commands, encounter error.
If some HTML has been injected (using something like .append()) and it contains a link, that link won’t work when clicked due to it not being present when the document was ready.
Shutting down your machine without running the vagrant suspend command can result in local sites not loading correctly on system restart.
If, once restarted, you can’t see your local sites but you can still connect to the Homestead DB in sequel pro you can follow these steps to get back up and running.
If when trying to import an SQL file, usually from shared hosting (Cargodev) to a hybrid you get the error: “Unknown collation: ‘utf8mb4_unicode_520_ci’“
In Cargo HQ DNS seems to be slow to update, if I update a DNS reference then check it in a browser, then check half an hour later on mobile over 4G’s its updated – but the office browser hasn’t.
Trying to dynamically update a data attribute on a element using the .data('attr') method doesn’t get picked up, despite the DOM being updated initially.
In Chrome when an image has opacity and transitions applied to it, on hover the images jumps slightly.
These issues haven’t actually all been experienced but it’s a good one to have in here to check over before freaking out.
Flexbox issues across browsers.
With a standard 301 redirect to a parent page, the child pages are also redirected with varying degrees of success.
For example, we want to redirect /who-we-are/other/ to /who-we-are/ but we want to keep the child pages of /who-we-are/other/ in that URL structure. Using a standard 301 the resulting URL, from something like /who-we-are/other/child-page/ would be /who-we-are/child-page/.
IE10 and 11 has a flexbox bug where the child flex items overflow the container if they don’t have specified widths.
Pain. In. The. Butt.
A flexbox element INSIDE another flexbox element with ‘height: 100%;’ is not aligned in the correct way when paired with ‘align-items: center;’ on the parent element.